Halo brosist akhirnya kita ketemu lagi Tutorial Ke 6, dimana pada tutorial ke 5 kita telah membahas tentang apa itu tag, elemen dan atribut pada HTML. Maka kali ini telah tiba waktunya kita untuk tahu gimana caranya buat bikin struktur dasar di HTML.
Struktur HTML
Pada HTML paling engga pasti ada struktur - struktur dasar yang berupa : Tag DOCTYPE atau DTD, head, html, dan body. Nah ini nih struktur dasarnya HTML.
Biar kita jadi lebih gampang mempelajarinya, yuk kita praktek di aplikasi editor text yang sudah ada di komputer kita dengan cara mengtikan kode di bawah ini:
1 | <!DOCTYPE html>
2 | <html>
3 | <head>
4 | <title>Title dari Websiteku</title>
5 | </head>
6 | <body>
7 | <p>Selamat Pagi Dunia , Hello World!</p>
8 | </body>
9 | </html>
Nah setelah semuanya sudah kita ketik sekarang kita tinggal save text diatas dengan format ,html kemudian tinggal kita jalankan, contohnya kita jalankan dengan mozzila firefox, yang caranya tinggal kita klik kanan pada file yang sudah kita save tadi kemudia pilih Open With dan pilih Mozilla Firefox. dimana hasilnya akan tampil sebagai berikut :

APA ITU DOCTYPE DAN DTD ??
Dari contoh diatas DOCTYPE dan DTD berada di paling awal. yang dimana gunananya adalah membagikan informasi ke pada web browser kalau file yang bakalan di jalankan adalah HTML.
DTD punya beberapa versi loh brosist tapi tergantung sama versi si HTML yang mau di pake juga. Nah dari contoh tadi, kita memakai HTML versi 5. DTD bisa mengandung text yang panjang dan engga mungkin banget buat kita hafalin loh brosist. Sebagai contoh dengan menggunakan xHTML 1.0 mari kita lihat dibawah ini :
<!DOCTYPE html PUBLIC "-//TOGELBOLA88C//DTD XHTML 1.0 Strict////EN"
"http://www.togelbola88.com/TR/xhtml1/DTD/xhtml1-strict.dtd">
Nah kalo kita sampai lupa nih ngetik DTD, si browser bakalan nampilin dan menjalankan nya kok seolah - olah engga ada apa - apa gitu. Tapi si browser ini sebenernya mengoperasikan HTMl yang kita ketikan tadi dengan mode khusus yang biasa di kenal dengan nama quirk mode.
Nah penerjemahan dari web tadi apalagi dengan kode CSS akan dikit beda dibanding dengan yang seharusnya karena adanya quirk mode tadi brosist. Soalnya biasanya si browser sendiri bakal beranggapan kalau waktu si DTD engga ketemu, halaman/page itu bakalan memiliki kemungkinan menajadi page yang kusam. Nah biar si page yang kusam ini bisa tampil lebih oke, si browser tentunya perlung aturan yang beda, yaitu : quirk mode tadi brosist.
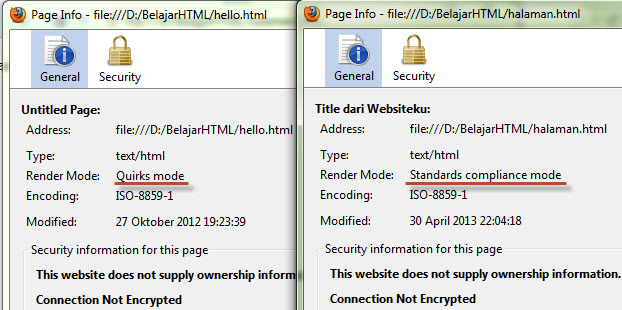
Nah agar kita tau kalau si browser tadi lagi di dalam mode quirk atau standart maka sebaiknya kita menggunaka browser firefox. Di Firefox sendiri kita bisa klik kana pada page web, dan kita bisa pilih Page Info,. Di bagian Render Mode kita bakalan ngeliat mode yang sekarang ini ada lah quirkmode atau standart mode.

Pengertian Tag <html>
Tag yang satu ini merupakan tag untuk pembukaan seluruh page di web. Dan semua kode html memang harus berposisi di dalam tag yang satu ini. Dan tag HTML biasanya bisa kita mulai dengan <html> dan kita selesaikan dengan </html>.
Pengertian Tag <head>
Tag <head> biasanya bakalan berisi tentang definisi dari page , kaya kode Javascript, CSS dan banyak kdoe lainya yang engga tampil di browser.
contohnya seperti Tag <title> yang tadi kita pakai diatas, tag ini bakalan nampilin title di di page web. Title ini juga biasanya bakalan tampil di bagian teratas sebuah web. Contoh lagi di tampilan page.html, 'Title dari Websiteku' bakalan nongol di bagian tab browser.
Pengertian Tag <body>
Tag yang satu ini isinya itu elemen - elemen yang bakalan muncul di page kita nanntinya dalam bentuk tabel, paragraf, gambar dan lain - lain. Dan untuk menutup tag body ibni kita bisa menutup nya dengan mengetikan </body>. Dan kita bakalan kehabisan banyak waktu untuk merancang web yang kita inginkan di dalam tag yang satu ini.
Nah Struktur yang barusan kita pelajari tadi merupakan yang paling dasar loh. Sebuah page web bahkan bisa punya puluhan,ratusa,bahkan sampai riiibuan baris, dimana baris - baris tersebut di tuliskan menggunakan bermacam - macam tag HTML. Dan di tutorial nanti kita bakal ngebahas tentang gimana caranya menggunakan tag <p> untuk menciptakan paragraf. Di tunggu ya :PP





No comments:
Post a Comment